Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- cancelstouchesinview
- Decodable
- JSONParser
- ios캡처감지
- IOS
- ios외부카메라연결
- 위클리챌린지
- 프로그래머스
- programmers
- JSON
- ios카메라유선연결
- CustomCode
- 카메라유선연결
- 정보처리기사 실기
- UITableView
- 2018 KAKAO BLIND RECRUITMENT
- parse
- AVFoundation
- Codable
- cocoapods
- ios캡처방지
- Pod
- usb카메라연결
- Xcode
- 정보처리기사
- avcapturesession
- swift
- ios외부디바이스연결
- 외부카메라감지
- 정보처리기사 실기 요약본
Archives
- Today
- Total
목록dynamic height (1)
iOS 개발일기
 [Swift] UITableView Dynamic Height
[Swift] UITableView Dynamic Height
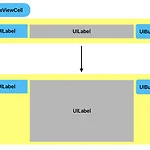
기존에는 동적 높이를 할당할 때에 모든 UI 요소들에 제약조건을 모두 상위 뷰에 맞춰 크기가 같이 커지도록 설정된 셀만 사용했었으나, 이번 프로젝트에서 각각의 셀은 동적인 높이를 가지지만 UI 요소 중 타이틀과 버튼의 크기는 고정 크기를 가지고 유지되면서 중앙의 UILabel만 높이가 동적으로 변하도록 구성해야 됐다. AutoLayout 기반으로 UI를 코드로 작성하면서 높이를 지정해주는 상황이 적다보니 생소한 부분이기도 했고단순하게 셀의 높이를 `UITableView.automaticDimension` 으로 설정한 후에 셀 내에 타이틀과 버튼에 최소 크기를 명시해주기만 하면 속성에서 자동으로 최소 크기를 따라가지 않을까? 라는 생각에 타이틀과 버튼에 최소 크기를 지정한 결과... 셀 내에 Frame..
iOS/Swift
2024. 12. 26. 17:26
